HTML之Forms(三)
这里应该是最重要的吧,前面两章是基础这里就要飞起来了,所以还是蛋疼的翻译一下吧。
https://w3c.github.io/html/sec-forms.html#sec-forms
一、Forms官网翻译走一波
form是具有表单控件(text fields, buttons, checkboxes, range controls, or color pickers)的网页的组件。用户可以与这样的表单进行交互,提供可以随后被发送到服务器进行进一步处理(例如,返回搜索或计算的结果)的数据。 在许多情况下,不需要客户端脚本,尽管API是可用的,以便脚本可以增加用户体验或者将表单用于除了将数据提交给服务器之外的目的。写一个表单包含几个步骤,可以按任意顺序执行:编写用户界面,实现服务器端处理,配置用户界面以与服务器进行通信。
1.1 编写一个表单的用户界面
任何形式都以表单元素开始,其中放置控件。 大多数控件由<input>表示,默认情况下提供单行文本字段。 要标记一个控件,使用<lable>; 标签文本和控件本身进入标签元素内部。 表单中的每个区域通常使用div元素表示。 综合起来,这里是如何要求客户的名字:
<form> <div><label>Customer name: <input></label></div> </form>
为了让用户选择披萨的大小,我们可以使用一组单选按钮。 单选按钮也使用输入元素,这次使用值为radio的type属性。 要使单选按钮作为一个组工作,使用name属性给它们一个通用名称。 要将一批控件分组在一起,例如在这种情况下,单选按钮,可以使用fieldset元素。 这样一组控件的标题由fieldset中的第一个元素给出,它必须是一个图例元素。
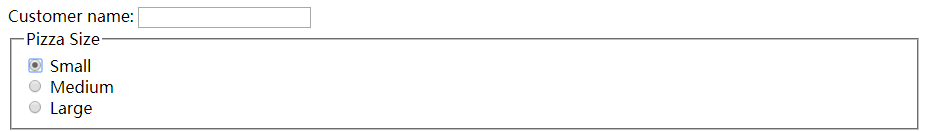
<body> <form> <div><label>Customer name: <input></label></div> <fieldset> <legend> Pizza Size </legend> <div><label> <input type=radio name=size> Small </label></div> <div><label> <input type=radio name=size> Medium </label></div> <div><label> <input type=radio name=size> Large </label></div> </fieldset> </form> </body>
下面是效果图:

当然也可以加上复选框,在input元素里使用带有值的checkbox的type属性:
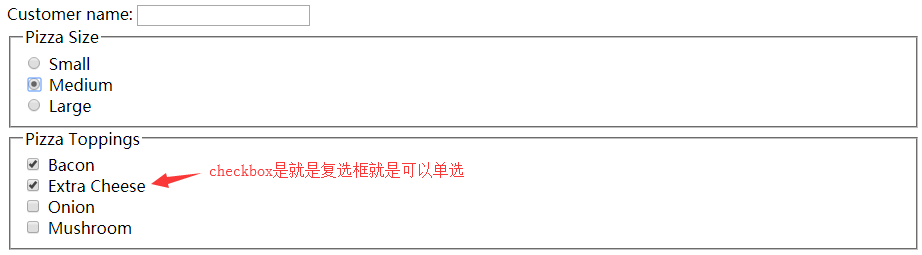
<form> <div><label>Customer name: <input></label></div> <fieldset> <legend> Pizza Size </legend> <div><label> <input type=radio name=size> Small </label></div> <div><label> <input type=radio name=size> Medium </label></div> <div><label> <input type=radio name=size> Large </label></div> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <div><label> <input type=checkbox> Bacon </label></div> <div><label> <input type=checkbox> Extra Cheese </label></div> <div><label> <input type=checkbox> Onion </label></div> <div><label> <input type=checkbox> Mushroom </label></div> </fieldset> </form>
下面是例子的截图:

我们可以使用专门用于电话号码(type属性设置为tel的输入元素)和电子邮件地址(type属性设置为email的输入元素)的表单控件:
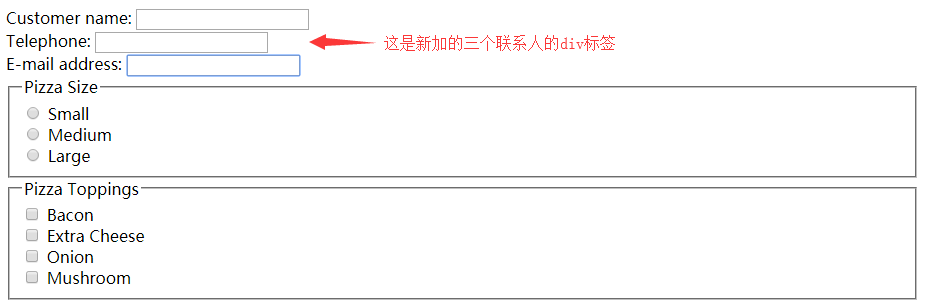
<form> <div><label>Customer name: <input></label></div> <div><label>Telephone: <input type=tel></label></div> <div><label>E-mail address: <input type=email></label></div> <fieldset> <legend> Pizza Size </legend> <div><label> <input type=radio name=size> Small </label></div> <div><label> <input type=radio name=size> Medium </label></div> <div><label> <input type=radio name=size> Large </label></div> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <div><label> <input type=checkbox> Bacon </label></div> <div><label> <input type=checkbox> Extra Cheese </label></div> <div><label> <input type=checkbox> Onion </label></div> <div><label> <input type=checkbox> Mushroom </label></div> </fieldset> </form>
下面是例子的截图:

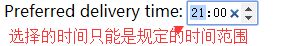
我们可以使用一个输入元素,其type属性设置为time来请求一个交货时间。 这些表单控件中的很多都具有属性来控制可以指定的值。 在这种情况下,三个特别感兴趣的属性是min,max和step。 这些设置了最小时间,最大时间和允许值之间的间隔(以秒为单位)。 这家比萨店只在上午11点到晚上9点之间送货,而且不会承诺比15分钟更好,我们可以标记如下:
<div><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900"></label></div> #form标签的底部加上这么一句话 </form>
下面是例子的截图:

textarea元素可以用来提供一个自由形式的文本字段。 在这种情况下,我们将用它来为客户提供交付指示的空间:
<div><label>Delivery instructions: <textarea></textarea></label></div>
下面是例子的截图:

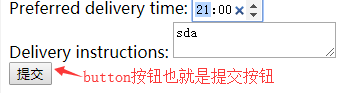
最后,为了使表单提交,我们使用按钮元素:
<div><button>提交</button></div>
下面是例子的截图:

1.2 实现表单的服务器端处理
编写服务器端处理器的确切细节超出了本规范的范围。 对于本简介的目的,我们将假定https://pizza.example.com/order.cgi中的脚本被配置为接受使用application/x-www-form-urlencoded格式的提交,期望发送以下参数 在HTTP POST正文中:
custname #客户的名字 custtel #客户的电话号码 custemail #客户的电子邮件地址 size #比萨的大小,无论是small, medium, or large topping #顶部,为每个选定的顶部指定一次,允许的值是bacon, cheese, onion, and mushroom delivery #要求的交货时间 comments #交货提示
1.3 配置表单以与服务器进行通信
表单提交以各种方式暴露给服务器,通常是HTTP GET或POST请求。要指定使用的确切方法,<method>属性在<form>元素上指定。但是这并不指定表单数据的编码方式;指定使用enctype属性。您还必须使用action属性指定将处理提交的数据的服务的URL。
对于您要提交的每个表单控件,您必须提供一个名称,用于引用提交中的数据。我们已经为这组单选按钮指定了名字。相同的属性(名称)也指定提交名称。单选按钮可以通过使用value属性为它们赋予不同的值来相互区分。
多个控件可以具有相同的名称;例如,在这里,我们给所有的复选框同名,服务器通过查看哪个值被提交了这个名称来区分哪个复选框被选中 - 就像单选按钮一样,它们也被赋予了唯一的value属性值。
鉴于上一节中的设置,这一切都变成:
<form method="post" enctype="application/x-www-form-urlencoded" action="https://pizza.example.com/order.cgi"> <p><label>Customer name: <input name="custname"></label></p> <p><label>Telephone: <input type=tel name="custtel"></label></p> <p><label>E-mail address: <input type=email name="custemail"></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size value="small"> Small </label></p> <p><label> <input type=radio name=size value="medium"> Medium </label></p> <p><label> <input type=radio name=size value="large"> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p> <p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p> <p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p> <p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p> </fieldset> <p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery"></label></p> <p><label>Delivery instructions: <textarea name="comments"></textarea></label></p> <p><button>提交</button></p> </form>
#这个在前端web页面是看不出变化的,但是当你点击提交的时候就是form表单提交了,提交表单有两种形式一种是get形式一种是post形式。
#get形式:url 改变,在url 里显示 HTML Form 参数的 name/value 值。只适合有少量参数的 HTML Form,因为 URL 长度有字符涉及安全性的信息,比如用户密码,不能用 get,因为会在 URL 上显示,不安全。
#post形式:url 不改变,不在 url 里显示 HTML Form 的数据。Form 提交的信息没有长度涉及安全性的信息,如用户密码,应采用 post 方式。
1.4 客户端表单验证
表单可以用这样一种方式注释,即用户代理将在提交表单之前检查用户的输入。 服务器仍然必须验证输入是否有效(因为恶意用户可以轻易地绕过表单验证),但是它允许用户避免由服务器作为用户输入的唯一检查者而发生的等待。最简单的注释是必需的属性,它可以在输入元素上指定,以指示在给定值之前不要提交表单。 通过将此属性添加到客户名称,比萨尺寸和交货时间字段,我们允许用户代理在用户提交表单时通知用户而不填写这些字段:
就是在<input>标签里面加上required属性,比如下面的一个例子:
<fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size required value="small"> Small </label></p> <p><label> <input type=radio name=size required value="medium"> Medium </label></p> <p><label> <input type=radio name=size required value="large"> Large </label></p> </fieldset>
#上面的例子因为加上了required属性,那么只有这三个单选项必须选择一个提交操作才能进行。
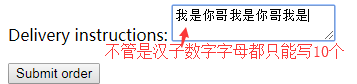
也可以使用maxlength属性来限制输入的长度。 通过添加到<textarea>元素,我们可以限制用户1000个字符,防止他们写繁忙的交付驱动程序的巨大散文,而不是保持专注和重点:
<p><label>Delivery instructions: <textarea name="comments" maxlength=10></textarea></label></p> #在自定义注释标签里面又加了一个<textarea>
下面是例子的截图:

#当表单被提交时,无效(invalid )的事件会在每个无效的表单控件上触发,然后在表单元素本身触发。 这对于显示表单问题的摘要很有用,因为通常浏览器本身一次只能报告一个问题。也就是提交的时候如果输入有错浏览器会提示
1.5 启用客户端自动填写表单控件
有些浏览器试图通过自动填写表单控件来帮助用户,而不是让用户每次重新输入他们的信息。 例如,询问用户电话号码的字段可以自动填入用户的电话号码。
为了帮助agent用户,autocomplete属性可以用来描述字段的用途。 在这种形式的情况下,我们有三个字段可以用这种方式进行有用的注释:关于比萨将被交付给谁的信息。 添加此信息如下所示:
<p><label>Customer name: <input name="custname" required autocomplete="shipping name"></label></p> <p><label>Telephone: <input type=tel name="custtel" autocomplete="shipping tel"></label></p> <p><label>E-mail address: <input type=email name="custemail" autocomplete="shipping email">
二、一大波标签
2.1 form标签
<form> 标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。
内容属性:
#全局属性: accept-charset #规定服务器可处理的表单数据字符集。 action #值是URL,规定当提交表单时向何处发送表单数据。 autocomplete #值是on或者off,规定是否启用表单的自动完成功能。 enctype #规定在发送表单数据之前如何对其进行编码。 method #值是get或post,规定用于发送 form-data 的 HTTP 方法。 name # 规定表单的名称 novalidate #如果使用该属性,则提交表单时不进行验证。 target #值是_blank、_self、_parent、_top、framename,规定在何处打开 action URL。
下面是一个例子,根据搜索引擎的特点做了一个查询的跳转:
<body> <form action="https://www.baidu.com/s" method="get"> <label>百度: <input type="search" name="wd"></label> <input type="submit" value="Search..."> </form> </body>


2.2 lable标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
就一个属性:for #将标签与表单控件相关联。<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<fieldset> <legend>登录</legend> <label for="username">用户名:</label> <input id="username" type="text" name="user" /> <br /> <label for="pwd">密码:</label> <input id="pwd" type="text" name="user" /> </fieldset>

#这就是lable标签的作用,for属性值要跟下面的input标签的id值相一致,这样当鼠标点击字体的时候,输入框就会有光标了。不然不加lable你鼠标就要移动到输入框里面点击一下。
2.3 input标签
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
内容属性:
accept #值是mime_type,规定通过文件上传来提交的文件的类型。 alt #当图像不可用时使用替换文字 autocapitalize #提示帮助利用用户输入 autocomplete #值是on或者off,规定是否使用输入字段的自动完成功能。 autofocus #规定输入字段在页面加载时是否获得焦点。(不适用于 type="hidden") checked #是否检查命令或控件 dirname #表单域名称,用于在表单提交中发送元素的方向性 disabled #表单控件是否被禁用 form #值是formname,将控件与表单元素关联,规定输入字段所属的一个或多个表单。 formaction #值是URL,覆盖表单的 action 属性。(适用于 type="submit" 和 type="image") formenctype #覆盖表单的 enctype 属性。(适用于 type="submit" 和 type="image") formmethod #值是get或者post,覆盖表单的 method 属性。(适用于 type="submit" 和 type="image") formnovalidate #覆盖表单的 novalidate 属性。如果使用该属性,则提交表单时不进行验证。 formtarget #值是_blank、_self、_parent、_top、framename,覆盖表单的 target 属性。(适用于 type="submit" 和 type="image") height #值是pixels或者%,定义 input 字段的高度。(适用于 type="image") list #自动完成选项列表 max #number或者date,规定输入字段的最大值。请与 "min" 属性配合使用,来创建合法值的范围。 maxlength #值是number,规定输入字段中的字符的最大长度。 min #值是number或者date,规定输入字段的最小值。请与 "max" 属性配合使用,来创建合法值的范围。 minlength #值是number,输入值的最小长度 multiple #是否允许多个值 name #定义 input 元素的名称。 pattern #值是正则表达式,规定输入字段的值的模式或格式。例如 pattern="[0-9]" 表示输入值必须是 0 与 9 之间的数字。 placeholder #值是text,规定帮助用户填写输入字段的提示。 readonly #规定输入字段为只读。 required #指示输入字段的值是必需的。 size #定义输入字段的宽度。 src #值是URL,定义以提交按钮形式显示的图像的 URL。 step #值是number,规定输入字的的合法数字间隔。 type #值是button、checkbox、file、hidden、image、password、radio、reset、submit、text,规定 input 元素的类型。 value #规定 input 元素的值。 width #定义 input 字段的宽度。(适用于 type="image") #另外,title属性在与pattern属性一起使用时,在这个元素上有特殊的语义。
2.4 select标签
select 元素可创建单选或多选菜单。
属性:
autocomplete #提示表单自动填充功能 autofocus #规定在页面加载后文本区域自动获得焦点。 disabled #规定禁用该下拉列表。 form #规定文本区域所属的一个或多个表单。 multiple #规定可选择多个选项。 name #规定下拉列表的名称。 required #规定文本区域是必填的。 size #规定下拉列表中可见选项的数目。
下面是例子:
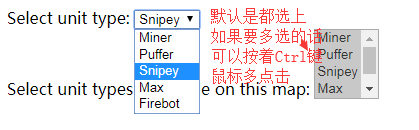
<div> <label for="unittype">Select unit type:</label> <select id="unittype" name="unittype"> <option value="1"> Miner </option> <option value="2"> Puffer </option> <option value="3" selected> Snipey </option> <option value="4"> Max </option> <option value="5"> Firebot </option> </select> </div> <div> <label for="allowedunits">Select unit types to enable on this map:</label> <select id="allowedunits" name="allowedunits" multiple> <option value="1" selected> Miner </option> <option value="2" selected> Puffer </option> <option value="3" selected> Snipey </option> <option value="4" selected> Max </option> <option value="5" selected> Firebot </option> </select> </div>

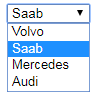
#从上面浏览器可以看到select标签就是一个单选或者多选菜单,不加multiple就是单选。当然还能加上required就是必须要选。
<select> <option>Volvo</option> <option selected="selected">Saab</option> #selected属性规定在页面加载时预先选定该选项。被预选的选项会显示在下拉列表最前面的位置。 <option>Mercedes</option> <option>Audi</option> </select>
2.5 datalist标签
<datalist> 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。请使用 input 元素的 list 属性来绑定 datalist。
list 属性引用数据列表,其中包含输入字段的预定义选项。
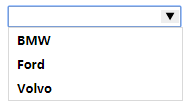
<input id="myCar" list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist>
#由上面的例子可以看到list的值和datalist的id值一致。

2.6 fieldset和legend标签
fieldset 元素可将表单内的相关元素分组。<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
<fieldset> 标签没有必需的或唯一的属性。
<legend> 标签为 fieldset 元素定义标题。
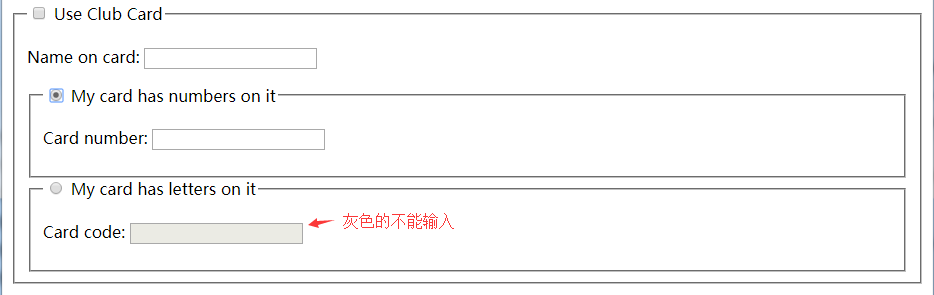
<fieldset name="clubfields" > <legend> <label> <input type=checkbox name=club onchange="form.clubfields.disabled = !checked"> Use Club Card </label> </legend> <p><label>Name on card: <input name=clubname required></label></p> <fieldset name="numfields"> <legend> <label> <input type=radio checked name=clubtype onchange="form.numfields.disabled = !checked"> My card has numbers on it </label> </legend> <p><label>Card number: <input name=clubnum required pattern="[-0-9]+"></label></p> </fieldset> <fieldset name="letfields" disabled> #加了disabled标签里面的就不能输入了。 <legend> <label> <input type=radio name=clubtype onchange="form.letfields.disabled = !checked"> My card has letters on it </label> </legend> <p><label>Card code: <input name=clublet required pattern="[A-Za-z]+"></label></p> </fieldset> </fieldset>

三、Form小例子
想了想就先写一个小例子,Form表单非常有用主要是后面要经常用到,这个还得结合后面很多的东西,但是这些基础元素肯定是要掌握住的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript"> #这里表示加入了一段js的代码
function formReset() #定义了一个formReset的函数
{
document.getElementById("myForm").reset() #将id是myForm的表单重置
}
</script>
</head>
<body>
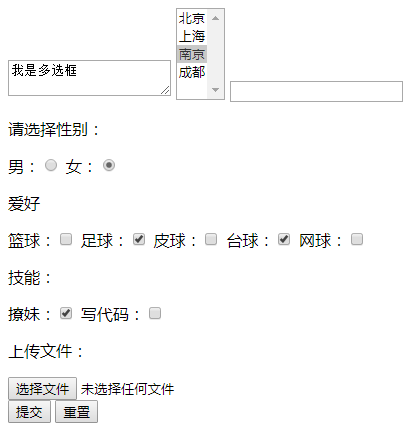
<form enctype="multipart/form-data" id="myForm"> #要上传文件,需要用post方法,并且设置enctype为multipart/form-data。
<div>
<textarea name="meno" >我是多选框</textarea> #textarea不是text可以写很多行
<select name="city" size="5" multiple="multiple"> #size="5"表示显示五行,multiple="multiple"表示可以多选
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected="selected">南京</option> #selected="selected"是刷新首页的时候默认选择这个
<option value="4">成都</option>
</select>
<input type="text" name="user" />
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1" />
女:<input type="radio" name="gender" value="2" checked="checked"/> #checked="checked"在input里面添加了这个属性是默认选中的意思
<p>爱好</p>
篮球:<input type="checkbox" name="favor" value="1" />
足球:<input type="checkbox" name="favor" value="2" checked="checked" />
皮球:<input type="checkbox" name="favor" value="3" />
台球:<input type="checkbox" name="favor" value="4" checked="checked"/>
网球:<input type="checkbox" name="favor" value="5" />
<p>技能:</p>
吹牛逼:<input type="checkbox" name="skill" checked="checked" />
写代码:<input type="checkbox" name="skill"/>
<p>上传文件:</p>
<input type="file" name="fname"/>
</div>
<input type="submit" value="提交" />
<input type="button" onclick="formReset()" value="重置" /> #onclick="formReset()"就是点击这个重置按钮的时候会把所有的选择重置
</form>
</body>
</html>
#可以自行测试测试。
小总结一下就是:
#单选框(radio) radio 标签只有当 name 值相同时它们才会互斥,才是真正的单选框; <!--对于input标签来说只要,radio的name值相同,那么他们就会互斥--> <p>请选择性别:</p> 男:<input type="radio" name="gender" value="1" /> 女:<input type="radio" name="gender" value="2" /> #复选框(checkbox) <p>请选择体育爱好:</p> 篮球:<input type="checkbox" name="favor" value="1"> 足球:<input type="checkbox" name="favor" value="1"> 乒乓球:<input type="checkbox" name="favor" value="1" checked="checked"> 羽毛球:<input type="checkbox" name="favor" value="1" checked="checked"> <!--这里加一个标识checked="checked,为默认选择"--> #输入框(text & password) <!--标准的输入框--> <input type="text"/> <!--密码的输入框(输入的内容是保密的)--> <input type="password"/> #提交按钮(button & submit & reset) <!--普通的按钮--> <input type="button" value="提交"/> <!--带提交表单功能的按钮?--> <input type="submit" value="提交"/> <!--重置按钮,清空所有输入的数据--> <input type="reset" value="重置" /> #提交文件(file) <input type="file" name="fname"/> #多行文本框(textarea) <textarea style="height: 100px;width: 100px;"></textarea>
input系列需要通过form表单才能提交数据:
<form action="http://localhost:8888/index" method="get"> <!--这里action是告诉html提交到那里--> <!--method是通过什么方法去action指定的地址--> <!--表单会把所有获取输入的数据存成一个json提交到后台--> <input type="text" name="user" /> <input type="text" name="email" /> <input type="password" name="pwd" /> <input type="button" value="button1" /> <input type="submit" value="提交"/> <!--这里按提交才有反映,submit是用来提交当前的表单的,当然可以有多个表单--> <!--但是,这个submit需要写入表单内,那么提交的时候是提交的当前表单--> </form>